What is HTTP?
HTTP (Hypertext Transfer Protocol) is the underlying Internet protocol used to download web pages and images and submit web forms. HTTP is an application layer stateless protocol used to transfer information between two network devices, such as a browser, mobile phone, and web server. Devices communicate with each other by sending HTTP requests and receiving HTTP responses.
What is the meaning of HTTP?
HTTP stands for Hypertext Transfer Protocol and was developed by Tim Berners-Lee and his team in the 1990s along with HTML markup to create the first interactive text-based web browser, which we now call the World Wide Web. Since then, the HTTP protocol has undergone many changes, keeping much of its simplicity and making it even more flexible. It has evolved from an early file-sharing protocol in a laboratory to the modern Internet. Currently, the HTTP protocol remains one of the main methods of communication on the Internet today and is used for distributed, collaborative, hypermedia information systems that allow users to exchange data on the World Wide Web.
What is an HTTP Header?
HTTP headers are the main part of the HTTP protocol and allow clients and servers to pass additional information along with the data to the second party, allowing them to receive and process the data correctly. For example, HTTP headers may include information about the size (Content-Length) and type (Content-Type) of data in the body of an HTTP message. The HTTP headers contain text information in the form "key: values" and are included in every HTTP request and response.
What is an HTTP request?
An HTTP request is an action to be performed on a resource identified by a given URL. The first line of the HTTP request message begins with the method name, followed by the resource identifier and protocol version. Request methods are case-sensitive and must always be in the upper case. HTTP defines various request methods, and each is assigned a specific purpose. While they can also be nouns, these request methods are commonly referred to as HTTP verbs. Each request method defines a separate action performed on a resource (GET - getting a resource, POST - sending a resource) and implements different semantics. However, request methods can be grouped into groups where each group has common functionality: for example, methods can be safe, idempotent, or cacheable.
What is an HTTP response?
The HTTP response is what clients receive from the server in response to their HTTP requests. The purpose of the HTTP response is to provide the client with the requested resource or inform the client that the requested action has been completed successfully, or report that an error occurred while processing the request. The first line of the HTTP response begins with the protocol version that the server automatically selected based on the client's request, followed by a status code and a short description.
The HTTP status code is a three-digit number that indicates the status of the HTTP request; for example, 200x means that the operation was completed successfully, 400x means that a client error has occurred, 500x means that a server error has occurred. HTTP responses can have an optional body, which can include the requested resource (for example, the requested web page) and HTTP headers that contain vital information about the data in the request body, such as its size and type.
What does the HTTP status code mean?
The server issues HTTP status codes in response to a client request to indicate the completion status of the HTTP request. The HTTP response status codes are divided into five categories. The first digit of the status code identifies the response category, while the last two digits provide more detailed information about the status of the operation or error.
- 1xx informational – the request has been received, client can continue
- 2xx successful – the request was successfully received and processed
- 3xx redirection – the resource has been moved to a different address
- 4xx client error – bad syntax, invalid user agent, or location
- 5xx server error – a server error occurred while processing the request
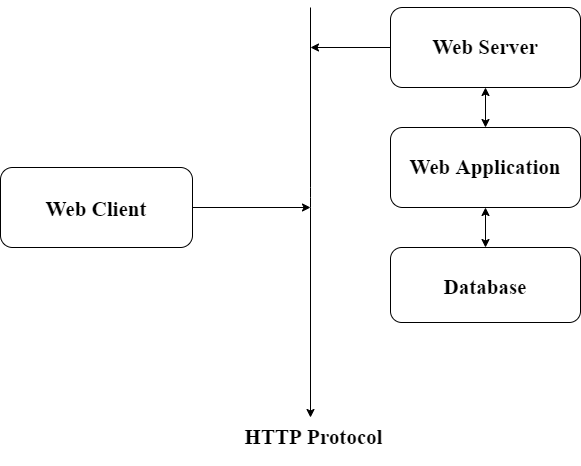
Basic Architecture of HTTP
The HTTP protocol is a request/response protocol based on a client/server architecture. The following diagram shows a straightforward web application architecture and shows where HTTP resides:

HTTP Protocol Components
HTTP is a client-server protocol, where the client is usually a web browser or mobile application.
Each HTTP request is sent to the server as a separate entity and processed separately from other requests. In addition, there can be intermediaries between the client and the server, which are called proxies, and perform various operations, such as traffic compression or caching.
There may be additional devices such as firewalls, routers, and other devices between the browser and the server. However, due to the layered structure of the Internet, they are hidden at the network and transport layers and are transparent for HTTP clients.

What is an HTTP Client?
An HTTP client, also called a user agent, is an application that acts on behalf of the user and sends requests to the server. Typically, the HTTP client is a web browser or an application on a mobile phone. The HTTP client always initiates the request, although there are some mechanisms to simulate server-initiated messages, such as push requests.
For example, to display this web page, the browser first sent a request to reqbin.com to get an HTML document representing the page, and then a series of requests for images, JavaScripts, and CSS files.
What is a Web Server?
On the opposite side of the communication channel is a web server that processes requests from HTTP clients. The server looks like a separate machine to clients, when in reality, it might be an entire server farm in front of which load balancers, firewalls, and reverse proxies might be located.
For low-load websites, a single machine can host multiple websites with different domain names. For such sites, the HTTP Host header tells which site the request was sent to.
What is a Proxy Server?
There can be many other computers between the client and the server that can receive, process, and forward HTTP messages. They can be transparent to the HTTP layer or indicate their presence with special HTTP headers. These systems are commonly referred to as proxy servers. Proxies can potentially have a significant impact on overall system performance. Proxies can perform many functions such as:
- caching
- filtering
- load balancing
- authentication
- logging
What are the benefits of HTTP?
1. HTTP is simple
HTTP is designed to be simple and straightforward for humans and easily processed by computers. Developers can easily debug HTTP messages, and HTTP requires a low learning curve for newbies.
2. HTTP is extensible
HTTP headers make it easy to extend this protocol. New functionality can be easily added by a simple agreement between client and server on the semantics of the new header, HTTP method, and message body.
3. HTTP is stateless, but not sessionless
HTTP is stateless: there is no connection between two requests made by the same client in the same session. However, this can be partially bypassed with HTTP Cookies.
What is the difference between HTTP and HTTPS?
- HTTP URLs start with http:// and HTTPS URLs start with https://.
- HTTP sessions are not secure, and HTTPS sessions are encrypted and secure.
- HTTP does not require SSL certificates; HTTPS requires an SSL certificate signed by a trusted authority.
- HTTP does not require domain verification, whereas HTTPS requires at least domain verification.
- HTTP does not support encryption; with HTTPS, data is encrypted before being sent over the network.
What is HTTP/2?
HTTP/2 (originally named HTTP/2.0) is the new major version of the HTTP networking protocol, based on the experimental SPDY protocol developed by Google. The main goals of HTTP / 2 are to reduce latency by enabling full multiplexing of requests and responses, minimize protocol overhead by efficiently compressing HTTP header fields, and add support for request prioritization and server push.
What is the difference between HTTP 1.1 and HTTP/2?
HTTP 2.0 is a binary protocol that transmits multiple streams over a single TCP connection. The contents of each HTTP 2.0 stream are HTTP 1.1 messages, each encoded and packaged differently. HTTP2 adds a few features to the control flow but does not change the old semantics. HTTP/2 supports request multiplexing, header compression, priority, and smarter packet streaming control. This results in less latency and faster loading of content on modern web pages.
HTTP Protocol Versions
HTTP 0.9 — the One-line ProtocolА simple client-server, request-response, Telenet-friendly protocol; request nature: single-line; supported HTTP methods: GET; response type: hypertext only; connection nature: terminated immediately after the response; no HTTP headers, no status/error codes, no URLs, no versioning.
HTTP 1.0 — Building extensibilityА browser-friendly protocol; header fields include rich metadata about both request and response, such as HTTP version number, status code, and content type; the Content-Type header provides the ability to transmit files other than plain HTML files; supported methods: GET, HEAD, POST; connection nature: terminated immediately after the response.
For both HTTP 0.9 and HTTP 1.0 major problem is establishing a new connection for each request.
Differences and advantages in comparison HTTP 1.0 vs HTTP 1.1 are significant. HTTP 1.1 has persistent and pipelined connections, chunked transfers, compression /decompression, content negotiations, virtual hosting; supported methods are GET, HEAD, POST, PUT, DELETE, TRACE, and OPTIONS; connection nature: long-lived.
HTTP 2.0 and the futureА more efficient expression of HTTP's semantics "on the wire" is now supported by virtually all web browsers and web servers over TLS using an Application-Layer Protocol Negotiation (ALPN) extension. Modern enhancements like HTTP 2.0 have changed the way that the traditional HTTP works.
Conclusion
HTTP is a powerful and extensible protocol that successfully serves the ever-expanding infrastructure of the Internet and mobile applications. Using an HTTP proxy can protect your applications from external attacks and restrict unwanted content. And using the newer version of the HTTP/2 protocol can make your applications even faster.